
なかなか『ボタン』がクリックされない…。クリックさえしてもらえば可能性があるのに
こんな悩みはないですか?
最近ワードプレスのテーマでもよくあるキラッとするボタン。当サイトのブログテーマはSWELLですが、このボタンではなくもっと目立つボタンが欲しい!と思っていました。
\よく見かける!/
そんな折、まさにこれぞ!というボタン作成のプラグインを見つけました。
- ぷにぷにボタン
- ぽよんぽよんボタン
- ブルブルッボタン
この記事で紹介するボタンプラグインは有料です。しかし、無料の方法もあります。CSSを使ってワードプレス内でコーディングを足して「ぷにぷにボタン」を作成する方法です。
私は過去にSEの経験があるため自作でCSSを作っても良いのですが、CSSを触ってコードをゴチャゴチャにしたくなかったです。プロが作った信頼できるプラグインを買うことで「安心」と「快適さ」を得ることの方が良いと思い、購入に踏み切りました。
事実、稼いでいるブロガーさんはツールなどの自己投資は簡単に行っています。自分もそんなブロガーさんの背中を見ているため、便利ツールは「将来の投資」だと割り切っています。
気になる方はぜひ最後までご覧ください。
\期間限定サポートつき!/
CLICKLISのボタンとは?
ワードプレスのプラグイン「CLICKLIS」を利用することで、簡単に以下のようなボタンリンクが作成できます。
- オーラが出るボタン
- ブルブル震えるボタン
- クリック誘導ボタン
- ぷにぷにするボタン
- 立体的なボタン など
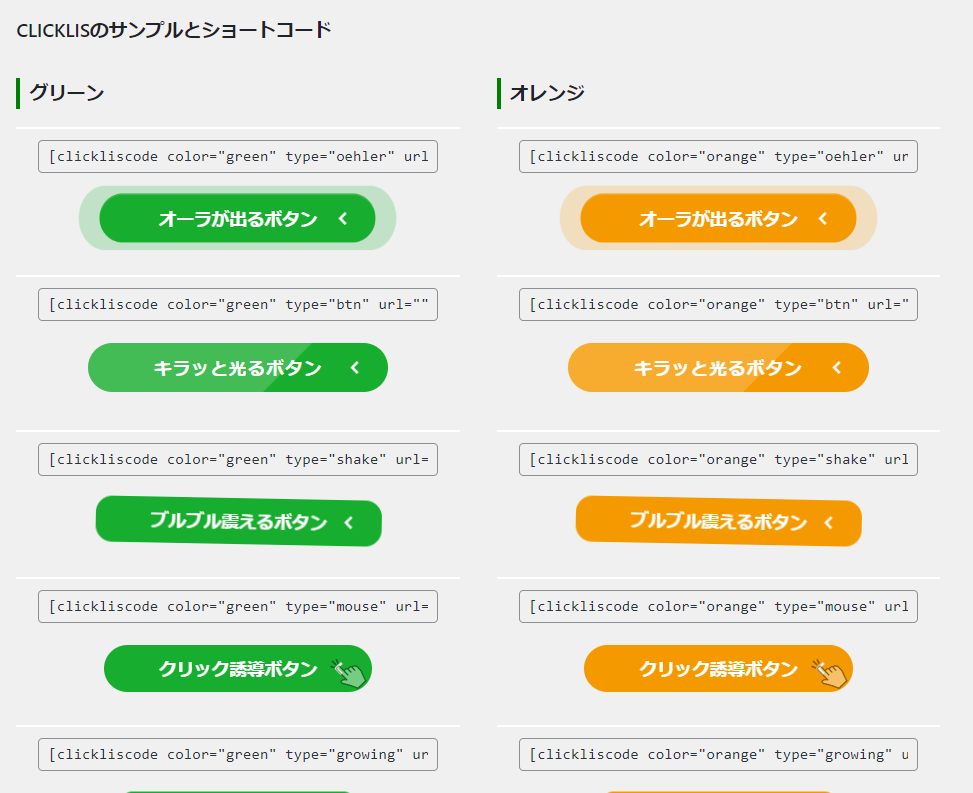
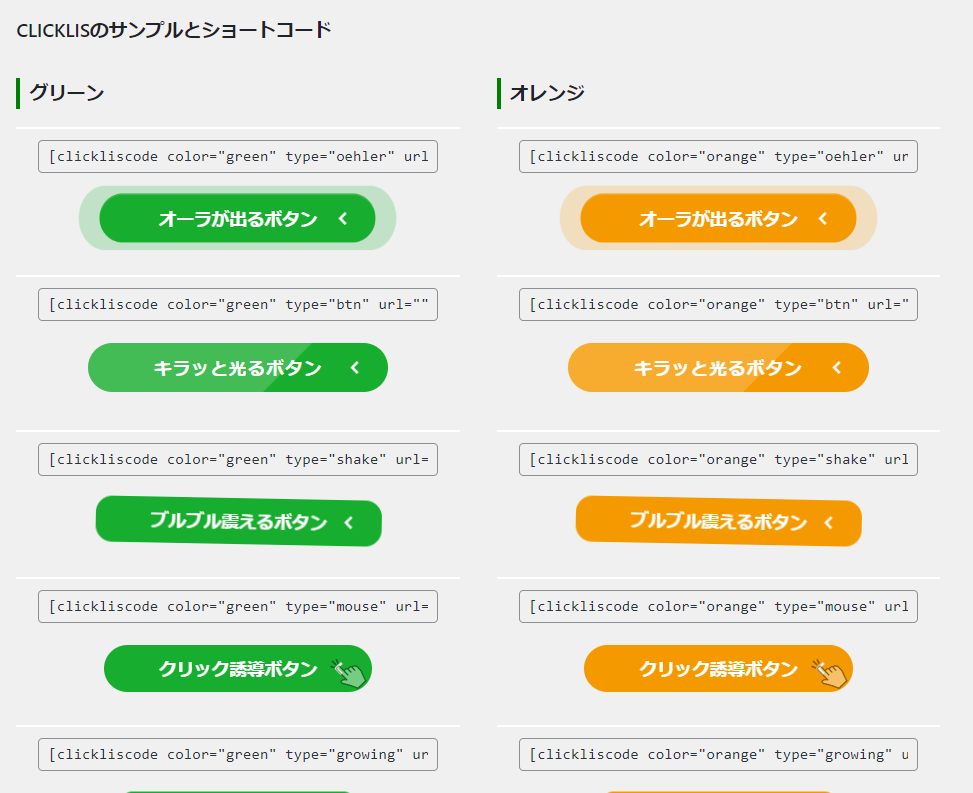
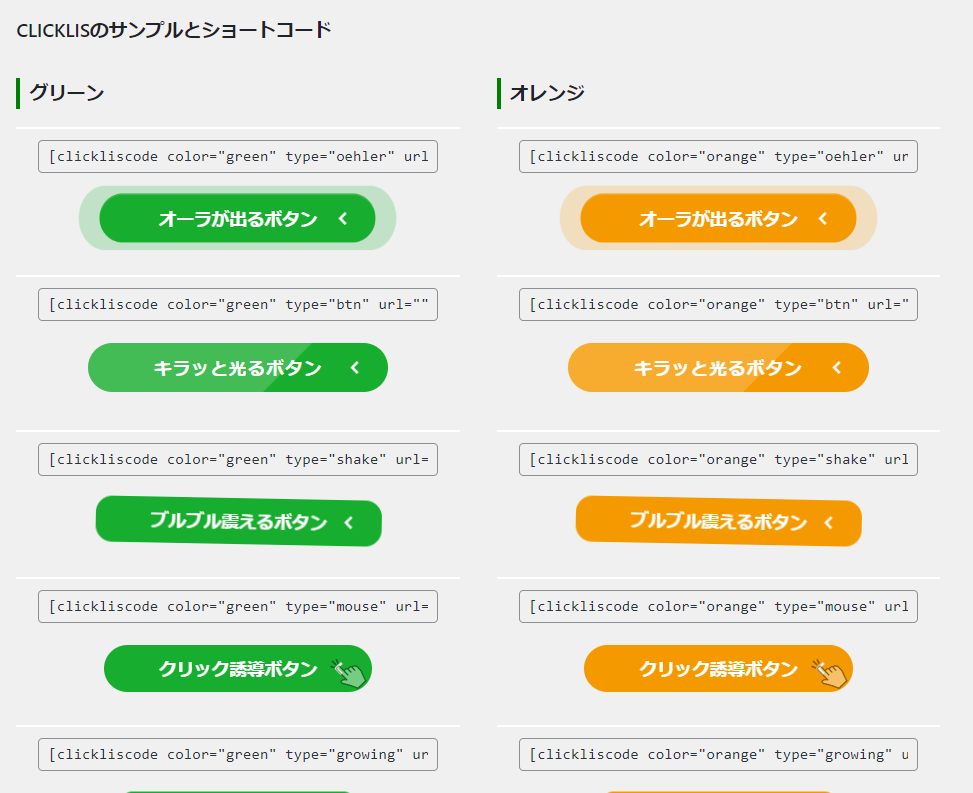
CLICKLISのボタンの種類
ボタンカラーは既定の4色(緑、オレンジ、青、赤)はありますが、ユーザーデフォルトカラーを設定すれば自由に色を変えられます。文字色はホワイト一色です。
たとえば、このようなボタンリンクのイメージです。
CLICKLISが使えたワードプレステーマ
試してみたのは以下の2つのワードプレステーマです。現時点では問題なく使えています。
- SWELL
- MERIL




めちゃめちゃ簡単に導入できて使えるよ!次に説明するね▼
CLICKLISの導入手順
CLICKLISの購入からインストール手順まで説明します。
インストール後の設定方法
①CLICKLISの購入
CLICKLISの購入サイトへ行きます。
\期間限定サポートつき!/



「CLICKLISを購入する」ボタンをクリック。



会員登録してない方は「初めてインフォトップをご利用の方はこちら」ボタンをクリックして、会員情報を登録しましょう。
CLICKLISは「インフォトップ」という昔から有名な情報商材屋さんのサイトで販売されています。



以下の支払い方法が選べます。
- クレジットカード払い
- 銀行振込
- コンビニ決済
- BitCash
②CLICKLISのダウンロード
インフォトップの「注文履歴」からCLICKLISのダウンロードをします。



2022/12/22に購入したのですが、ダウンロード期限が2週間と決まっています。購入後2週間が経過したため、この画面では『期限切れ』でダウンロードボタンが表示されていません。




購入後は”ダウンロードだけでも”すぐにやろう!



③CLICKLISのインストール
CLICKLISのインストールは簡単。通常のワードプレスのプラグインを追加する手順と同じです。



「プラグイン」→「新規追加」をクリックします。



「プラグインのアップロード」→「ファイルを選択」をクリック。②でダウンロードしたCLICKLISのzipファイルをアップロードします。



インストールが開始し、完了したら「プラグインを有効化」をクリックします。



プラグインの画面で『新バージョンのclicklisが利用できます。更新してください』とあるので「更新」をクリックするとインストール手順は完了です。
\期間限定サポートつき!/
CLICKLISの使い方
CLICKLISの使い方は以下の2ステップ。




とても簡単だよ!
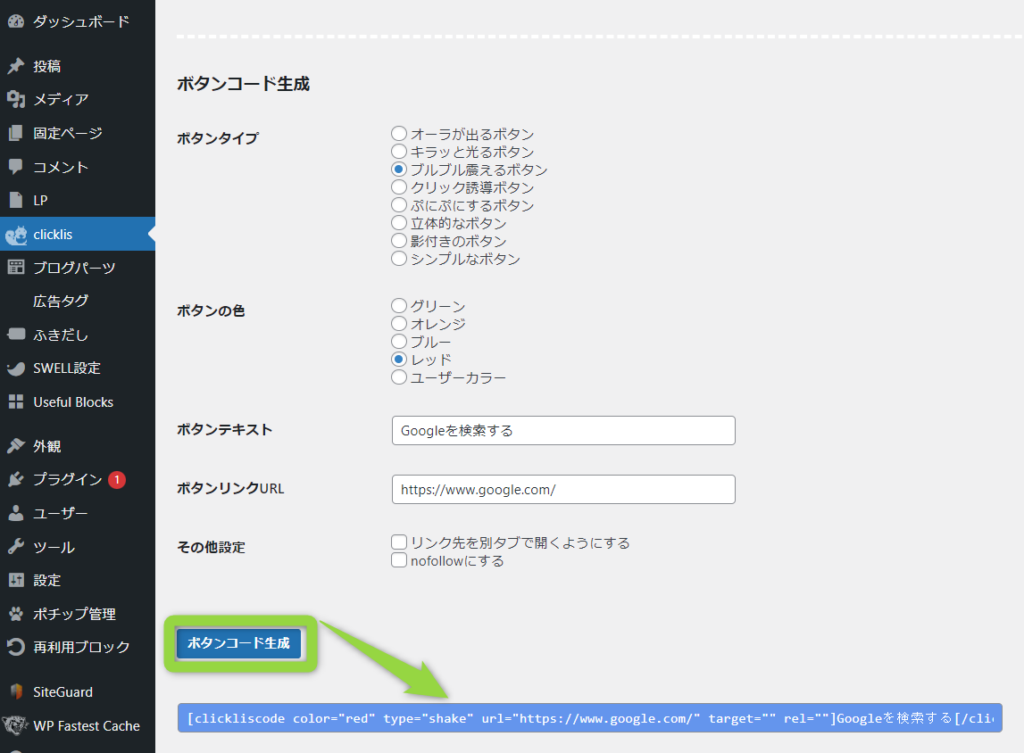
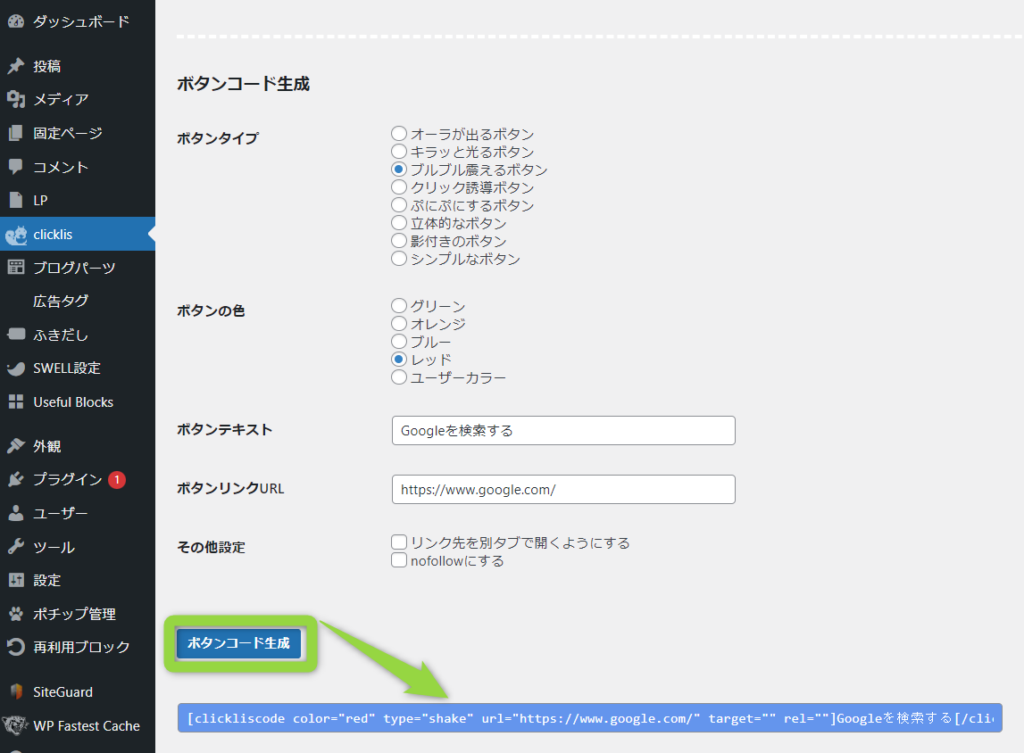
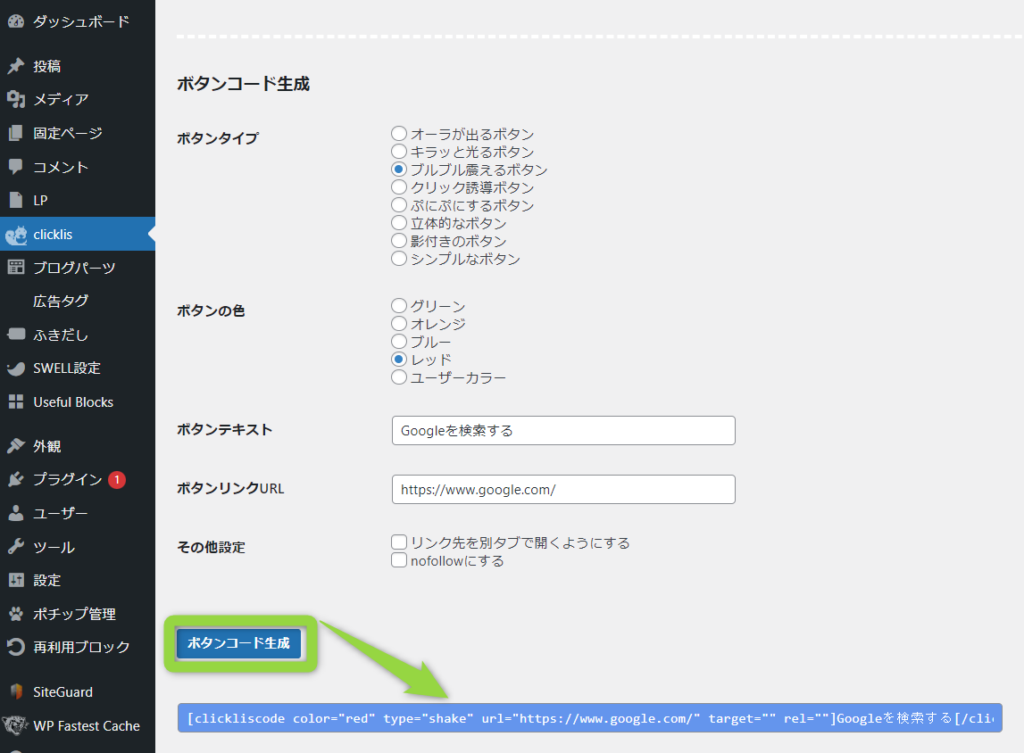
①ボタンコード生成
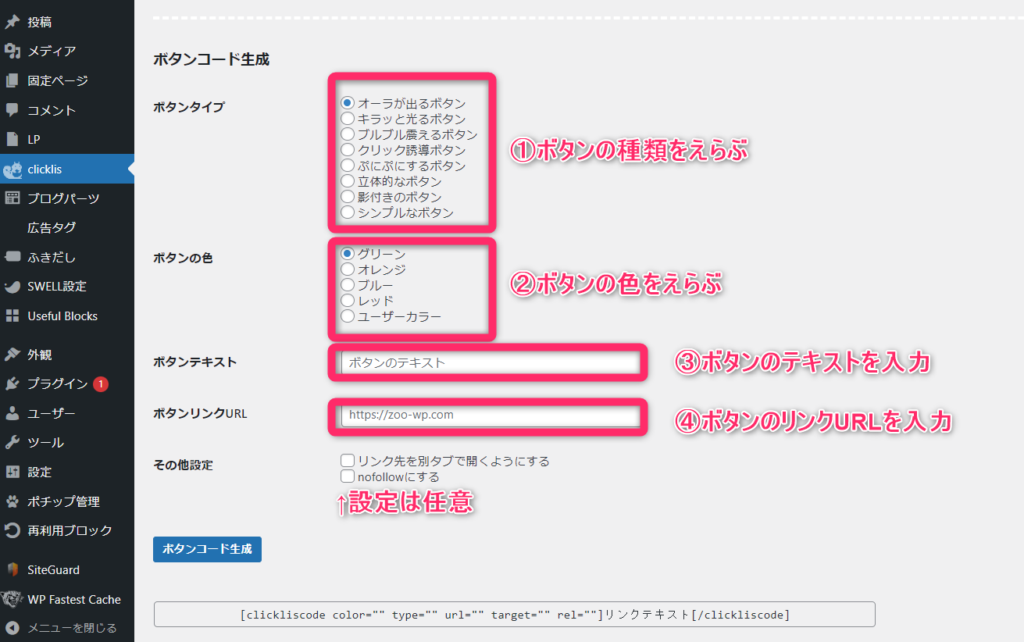
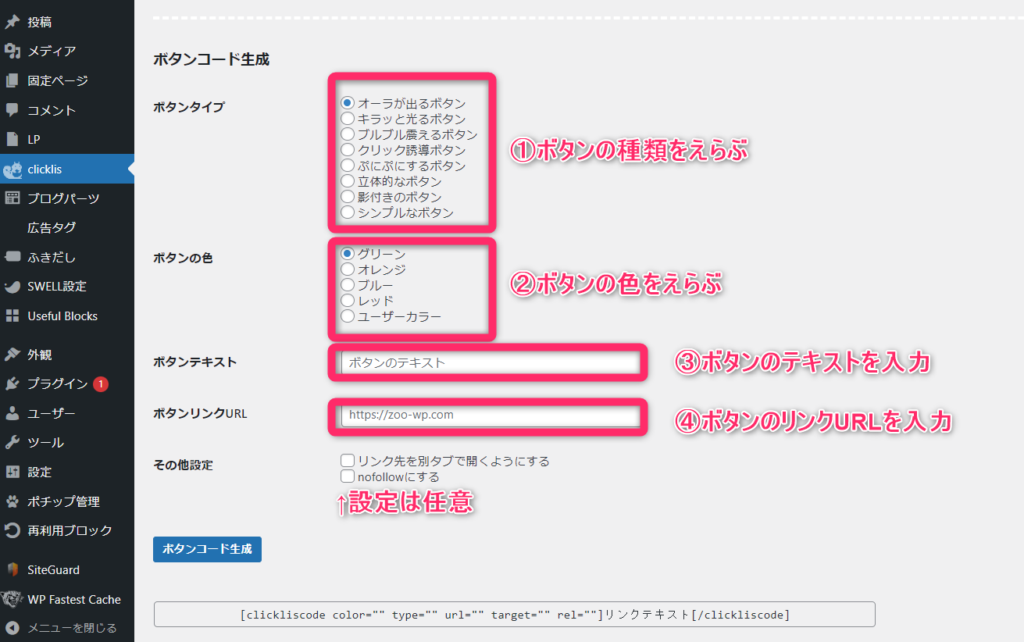
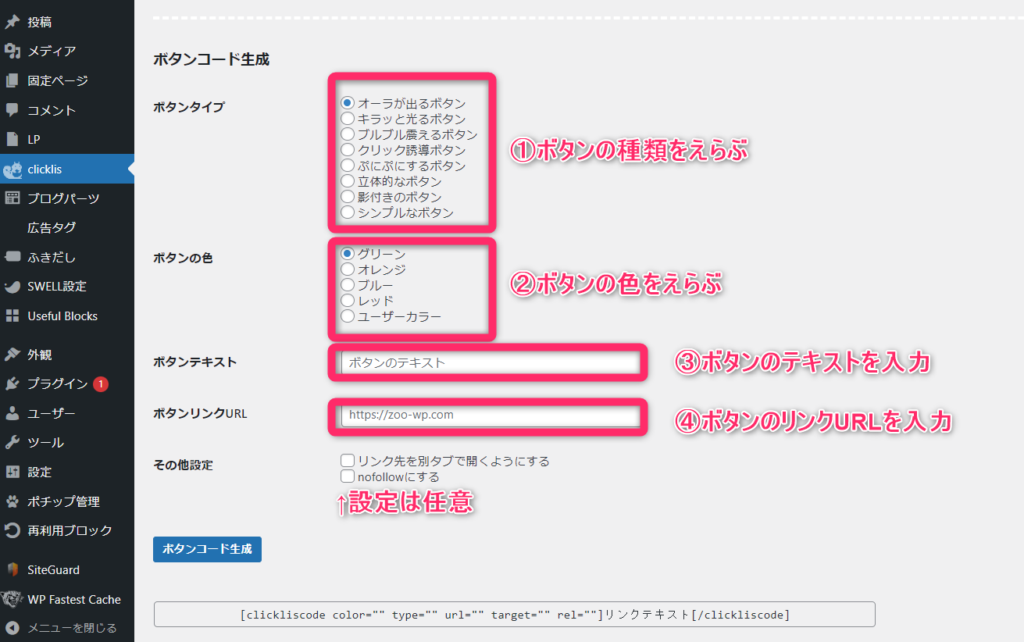
ボタンコードを生成するには、以下を設定するだけです。
- ボタンの種類をえらぶ
- ボタンの色をえらぶ
- ボタンのテキストを入力
- ボタンのリンクURLを入力



上記画像で、下にスクロールするとボタンのサンプルが載っているので参考にすると分かりやすいです。



▼設定例はこちら



「ボタンコード生成」を押して下の文字列をコピーします。
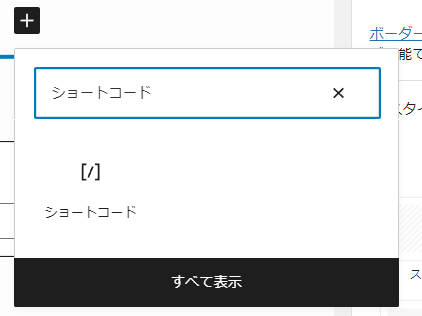
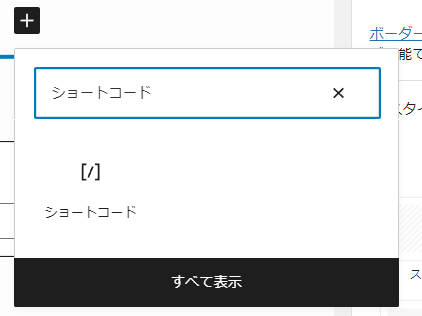
②ショートコードに貼りつけ
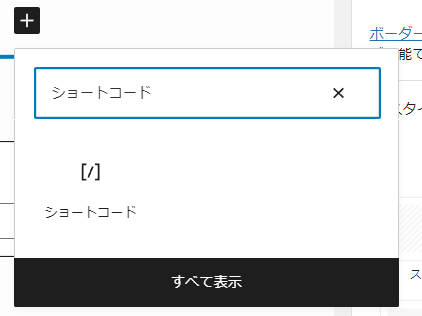
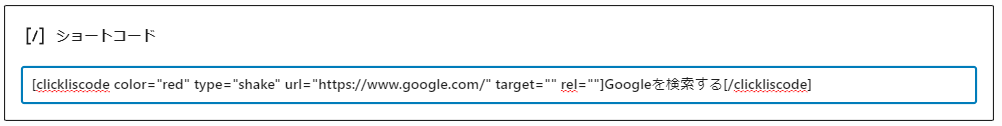
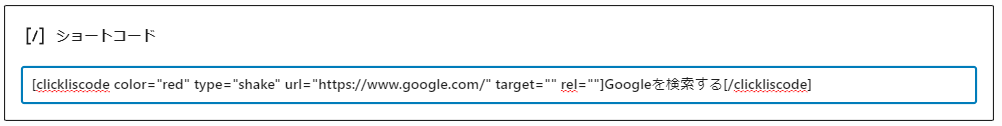
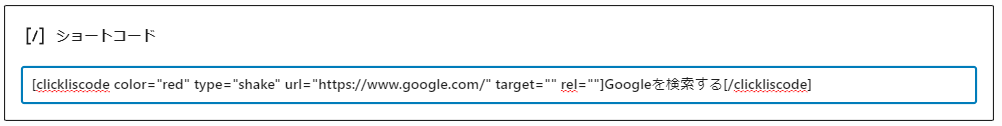
ワードプレスのショートコードを利用して、上記のコピーした文字列(ボタンコード)を貼り付けます。



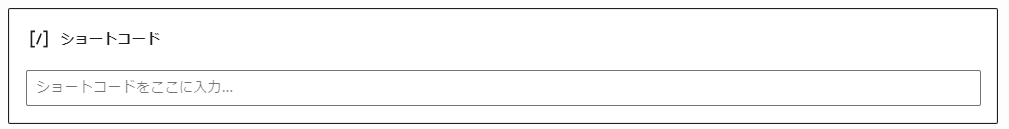
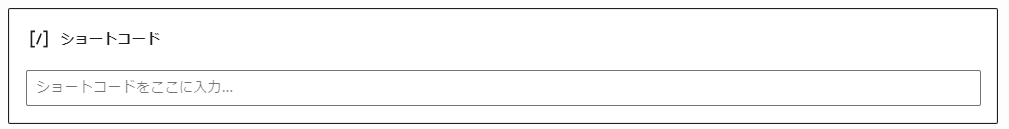
▼ショートコードのブロックが出ます。



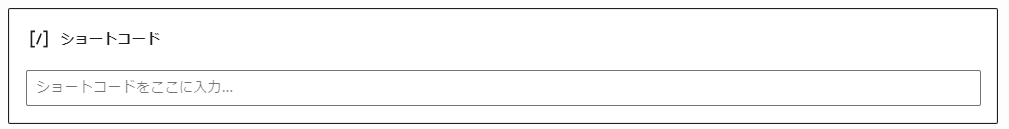
▼コピーした文字列を貼り付けます。



できあがったボタンはこちら>>
CLICKLISのデメリットは3つ
実際に使ってみたところ、感じた使いにくさは多少ありました。
①2画面が開いて操作しないと効率が悪い
ワードプレスのメニュー画面でショートコードのリンクを作成するため、記事を入力しているときと同じ画面でショートコードの生成はできません。よって2画面開いておかないと作業効率が悪くなります。
②マイクロコピーを設定できない
CLICKLISにはマイクロコピーの設定項目がないため、ご自身でマイクロコピーを入れる必要があります。
※ショートコード内ではなく、通常の文章でマイクロコピーを入力します。
\期間限定サポートつき!/




「マイクロコピー」は、上記の『期間限定サポートつき!』のところだよ
デメリットは小さいため、私自身は特に気にしていません。
③購入者サポートが受けられないかも
購入元に私のサイトを紹介してもらおう(被リンク)と思い、メールや電話で連絡してみましたが音信不通でした。半年以上経ちますが、先方から連絡がありません。
私は「購入者サポート」がなくても簡単にボタンを導入できたので、購入者サポートは人によっては必要ないかなと思いました。ただし、被リンクしてもらえる可能性はほぼないと思った方が良いでしょう。
CTAを上げて報酬アップを目指そう
CLICKLISではたくさんの種類のボタンが作成することができます。
また、CLICKLISを導入することで以下のような期待ができます。
- コンバージョン率のアップ
- クリック導線の明確化
- 他サイトとの差別化
1つでも気になる方は、CLICKLISを試してみてはいかがでしょうか。
\期間限定サポートつき!/


コメント